React
 概要
概要
React は SPA (Single Page Application) を開発するためのフレームワーク。JSX を含む JavaScript ソースやその依存ファイルをブラウザが解釈可能な形式にトランスコンパイル![]() し、最終的に一般的な HTTP サーバにデプロイできる形の静的なファイルセットを作成する。
し、最終的に一般的な HTTP サーバにデプロイできる形の静的なファイルセットを作成する。
JSX は XML に似たタグ構造のリテラルをソース上に直接記述することのできる JavaScript (ES2015) の拡張である (Scala の XML 拡張に似ている)。
以下、後述する create-react-app で初期構成した React プロジェクトを前提とする。
 基本構成
基本構成
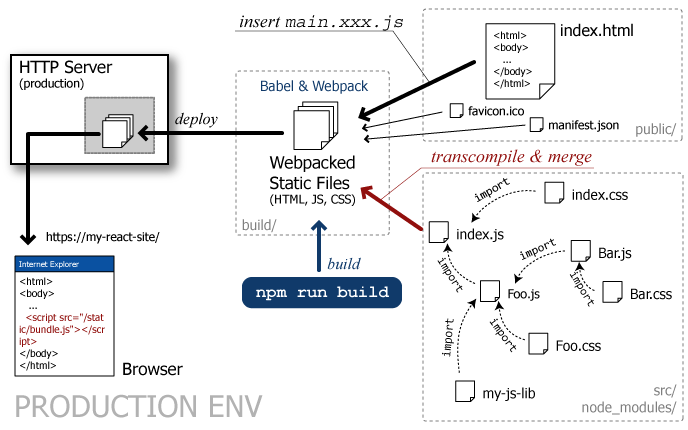
プロジェクトディレクトリで npm run build を実行すると build/ にデプロイ可能なファイルが出力される。
ビルドの実行によりプロジェクト内の JavaScript ソースはトランスコンパイラ Babel によって一般的なブラウザが解釈可能な仕様の JavaScript に変換され、さらに Webpack によって外部 JS、CSS などと共に build/static/ 以下にまとめられる。エントリポイントのスクリプト (index.js に相当) は React アプリケーションのテンプレートとなる index.html に自動で埋め込まれる。
Web 用途であればビルド済みのリソースを HTTP サーバにデプロイし index.html にアクセスすれば良い。
React アプリケーションはクライアント側のブラウザ上、または同等の JS 実行環境で動作する。アプリケーションサーバやフルスタック Web フレームワークではないことから、React アプリがデータベース等と連携するためには別に API サーバを必要とする。CORS の制約もあるため、通常は React アプリをホスティングしているサーバが API サーバの役割も持つ。
 開発時の構成
開発時の構成
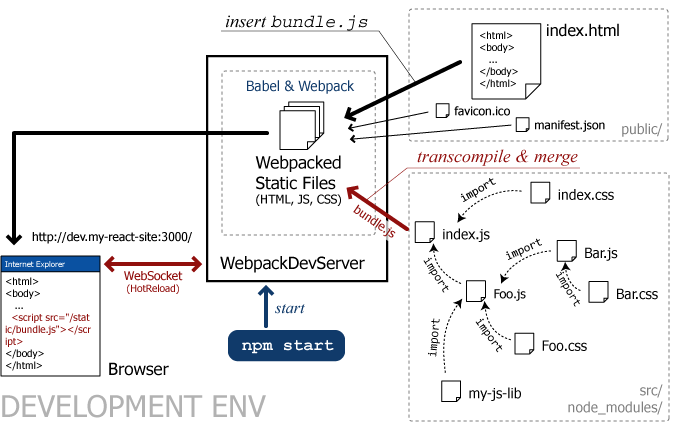
開発時には npm start で起動する Webpack 開発サーバを利用することができる。
このサーバは自動でソースの修正を検知してビルドを行い、WebSocket 経由でブラウザの表示をリロードするため開発効率が非常に良い。ただしパフォーマンスやセキュリティは考慮されていないためプロダクション用途のサーバではない。
 index.html
index.html
React アプリケーションの public/index.html はブラウザが表示対象とする HTML であり SPA のテンプレートの役割である。ページで使用する CSS や外部 JavaScript などを記述する。React によってトランスコンパイルされる JavaScript はビルド時に自動でリンクが埋め込まれるため気にしなくても良い。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.png">
<title>My React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>開発サーバではブラウザから参照した時に以下のようなスクリプトが挿入される。
<script type="text/javascript" src="/static/js/bundle.js"></script>埋め込み変数 %PUBLIC_URL% は nmp run build を行った時点の process.env.PUBLIC_URL (つまり環境変数 PUBLIC_URL) の値で置き換えられる。開発サーバでは常に "" である。
 index.js
index.js
src/index.js は React アプリケーションのエントリポイントとなる JavaScript である。ここでは一般的に ReactDOM.render() を使用して「HTML 内のどの要素にどのコンポーネントをはめ込むか」を定義する。
以下の例では src/Foo.js に定義されたコンポーネント Foo を index.html 内の id="root" 要素にはめ込んでいる (動作未確認)。
import React from "react"
import ReactDOM from "react-dom"
import "./index.css"
import Foo from "Foo"
ReactDOM.render(<Foo greeting="hello,"/>, document.getElementById("root"))この例で使用している src/Foo.js の定義は以下のようなイメージ。参照先でさらに別の JS や CSS、また npm でインストールしたライブラリを参照することができる。これらは最終的に全て Webpack によってまとめられる。
import React from "react"
import ReactDOM from "react-dom"
import "./Foo.css"
import Bar from "Bar"
import myjslib from "my-js-lib"
export default class Foo extends React.Component {
render(){
return <span className="morning">{props.greeting} <Bar/></span>
}
}小さなアプリケーションであれば index.js 内で全てのコンポーネント定義を行っても良いだろう。
 Getting Started
Getting Started
 プロジェクトの作成
プロジェクトの作成
以下の操作は Windows 10 Visual Code の PowerShell 上で行っているが Linux や MacOS でも大きな違いはない。
実行/開発環境に
node.js、npmがインストールされていることを確認する。node --version v8.9.1 npm --version 5.6.0create-react-appをインストール。このコマンドは開発環境で共通に使うので-gオプションを付けてグローバル領域にインストールしている。npm install -g create-react-app C:\Users\torao\AppData\Roaming\npm\create-react-app -> C:\Users\torao\AppData\Roaming\npm\node_modules\create-react-app\index.js + create-react-app@1.5.2 added 5 packages and updated 8 packages in 14.887sインストールした
create-react-appコマンドを使って新規にプロジェクトを作成する。ここではplayboxという名前のプロジェクトを作成した。create-react-app playbox Creating a new React app in C:\Users\torao\playbox. Installing packages. This might take a couple of minutes. Installing react, react-dom, and react-scripts... > uglifyjs-webpack-plugin@0.4.6 postinstall C:\Users\torao\playbox\node_modules\uglifyjs-webpack-plugin > node lib/post_install.js + react-scripts@1.1.1 + react-dom@16.2.0 + react@16.2.0 added 1153 packages in 392.42s Success! Created playbox at C:\Users\torao\playbox Inside that directory, you can run several commands: npm start Starts the development server. npm run build Bundles the app into static files for production. npm test Starts the test runner. npm run eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back! We suggest that you begin by typing: cd playbox npm start Happy hacking!初期状態では
srcディレクトリの下やREADME.mdなど Scaffold やテンプレート的なコンテンツが配置されているため必要に応じて修正する。新規に作成された
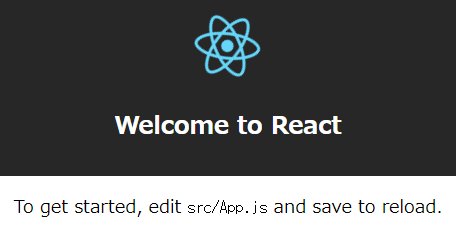
playboxディレクトリに移動しnpm startを実行すれば開発サーバが起動する。npm start Compiled successfully! You can now view playbox in the browser. Local: http://localhost:3000/ On Your Network: http://10.0.75.1:3000/ Note that the development build is not optimized. To create a production build, use npm run build.ここで動作しているのはcreate-react-appAコマンドが作成した初期状態の Scaffold アプリケーションである。HTTP サーバと共にブラウザが起動するが、起動されない場合は http://localhost:3000/ にアクセスすれば良い。
 プロジェクトのインストール
プロジェクトのインストール
React プロジェクトの依存ライブラリは全て package.json で管理すべき。新しい環境に既存の React プロジェクトをデプロイした場合 (例えば git clone を行った場合など) は、実行環境に npm がインストールされていれば、以下のコマンドを実行するだけで React を含む必要なライブラリがインストールされるようにしておく。
git clone git@.../playbox.git
cd playbox
npm install プロジェクトのビルド
プロジェクトのビルド
build スクリプトを実行すれば最適化された React アプリ一式がプロジェクトの build/ ディレクトリに出力される。
npm run buildこの build/ の内容をプロダクションの HTTP サーバにデプロイしてアプリを利用することができる。プロダクション用にビルドした React アプリを単に試したいだけであれば Node.js の serve を使用してもよい。
sudo npm install -g serve
/usr/bin/serve -> /usr/lib/node_modules/serve/bin/serve.js
+ serve@6.5.2
added 162 packages in 4.64s
serve -s build -p 3000serve --help
Usage: serve [options] [command]
Commands:
help Display help
Options:
-a, --auth Serve behind basic auth
-c, --cache Time in milliseconds for caching files in the browser
-n, --clipless Don't copy address to clipboard (disabled by default)
-C, --cors Setup * CORS headers to allow requests from any origin (disabled by default)
-h, --help Output usage information
-i, --ignore Files and directories to ignore
-l, --local Serve content only on localhost (disabled by default)
-o, --open Open local address in browser (disabled by default)
-p, --port <n> Port to listen on (defaults to 5000)
-S, --silent Don't log anything to the console
-s, --single Serve single page applications (sets `-c` to 1 day)
-T, --ssl Serve content using SSL (disabled by default)
-t, --treeless Don't display statics tree (disabled by default)
-u, --unzipped Disable GZIP compression
-v, --version Output the version number参照
- クジラ飛行机 "いまどきのJSプログラマーのための Node.jsとReactアプリケーション開発テクニック, ソシム (2017)
- 穴井宏幸, 柴田和祈, 石井直矢, 三宮肇 "React入門 React・Reduxの導入からサーバサイドレンダリングによるUXの向上まで翔泳社 (2018)
- "Tutorial: Intro To React" (Facebook)