SWT レイアウトマネージャ
 概要
概要
SWT は AWT とは別に専用のレイアウトマネージャを用意していますが、機能や役割は AWT のそれと同じです。
| FillLayout | 横一列または縦一列に配置するレイアウト。 |
| RowLayout | 横または縦のオーバーフローで自動的に折り返すレイアウト。 |
| GridLayout | グリッド分割された各セルにコンポーネントを配置するレイアウト。 |
| FormLayout | 親コンポジットまたは別のコンポーネントからの相対位置で指定するレイアウト。 |
| StackLayout | コンポーネントのどれかひとつだけを表示するレイアウト (AWT の CardLayout と同じ)。 |
 FillLayout
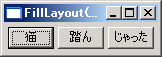
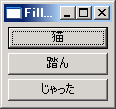
FillLayout
FillLayout はコンポジットに追加された全てのコンポーネントを同じ大きさで縦または横一列に並べるレイアウトです。行または列に 1 を指定した AWT の GridLayout と似ています。

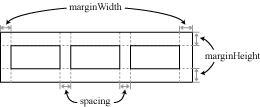
| FillLayout.type | 横並び (SWT.HORIZONTAL) または縦並び (SWT.VERTICAL)。 | |
|---|---|---|
| FillLayout.marginWidth | 左右マージン。 | 0 |
| FillLayout.marginHeight | 上下マージン。 | 0 |
| FillLayout.spacing | コンポーネント間の空間。 | 0 |
FillLayout layout = new FillLayout();
layout.type = SWT.HORIZONTAL;
layout.spacing = 4;
layout.marginHeight = 4;
layout.marginWidth = 4;
shell.setLayout(layout);
Button button = new Button(shell, SWT.NULL);
button.setText("猫");
button = new Button(shell, SWT.NULL);
button.setText("踏ん");
button = new Button(shell, SWT.NULL);
button.setText("じゃった");

 RowLayout
RowLayout
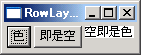
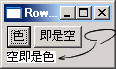
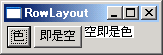
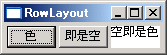
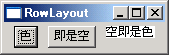
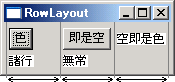
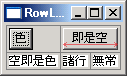
RowLayout はコンポーネントの並びが方向に対していっぱいになると自動的に次の行へ折り返すレイアウトです。AWT の FlowLayout に似ています。

| RowLayout.type | 横並び (SWT.HORIZONTAL) または縦並び (SWT.VERTICAL)。 | SWT.HORIZONTAL |
|---|---|---|
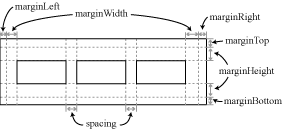
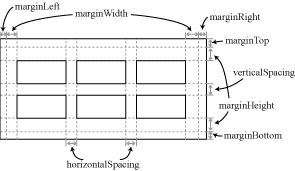
| RowLayout.marginWidth | 左右のマージン。 | 0 |
| RowLayout.marginHeight | 上下のマージン。 | 0 |
| RowLayout.spacing | コンポーネント間の空間。 | 3 |
| RowLayout.wrap | 自動折り返しを行うかどうか。 | true |
| RowLayout.pack | コンポーネント個別に適切なサイズをとるかどうか。 | true |
| RowLayout.fill | 同一行のコンポーネントを全て同じ高さ (縦並びなら幅) にするかどうか。 | false |
| RowLayout.justify | 左右 (縦並びは上下) に均等に配置するかどうか。 | false |
| RowLayout.marginLeft | 左のマージン。marginWidth に加算される。 | 3 |
| RowLayout.marginTop | 上のマージン。marginHeight に加算される。 | 3 |
| RowLayout.marginRight | 右のマージン。marginWidth に加算される。 | 3 |
| RowLayout.marginBottom | 下のマージン。marginHeight に加算される。 | 3 |
RowLayout layout = new RowLayout();
layout.type = SWT.HORIZONTAL;
layout.spacing = 3;
layout.marginHeight = 0;
layout.marginWidth = 0;
layout.justify = false;
layout.pack = true;
layout.fill = false;
layout.wrap = true;
layout.marginLeft = 3;
layout.marginRight = 3;
layout.marginTop = 3;
layout.marginBottom = 3;
shell.setLayout(layout);
Button button = new Button(shell, SWT.NULL);
button.setText("色");
button = new Button(shell, SWT.NULL);
button.setText("即是空");
Text text = new Text(shell, SWT.NULL);
text.setText("空即是色");





 GridLayout
GridLayout
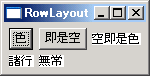
GridLayout は縦横に分割したグリッド上にコンポーネントを配置するレイアウトです。AWT の GridBagLayout に相当します。

| GridLayout.numColumns | 横方向のカラム数。 | 1 |
|---|---|---|
| GridLayout.makeColumnsEqualWidth | 全てのカラムを等幅にするかどうか。 | false |
| GridLayout.marginWidth | 左右のマージン。 | 5 |
| GridLayout.marginHeight | 上下のマージン。 | 5 |
| GridLayout.marginLeft | 左のマージン。marginWidth に加算される。 | 0 |
| GridLayout.marginTop | 上のマージン。marginHeight に加算される。 | 0 |
| GridLayout.marginRight | 右のマージン。marginWidth に加算される。 | 0 |
| GridLayout.marginBottom | 下のマージン。marginHeight に加算される。 | 0 |
| GridLayout.horizontalSpacing | コンポーネント間の横の空間。 | 5 |
| GridLayout.horizontalSpacing | コンポーネント間の縦の空間。 | 5 |
GridLayout layout = new GridLayout();
layout.numColumns = 3;
layout.makeColumnsEqualWidth = false;
layout.marginHeight = 5;
layout.marginWidth = 5;
layout.marginLeft = 0;
layout.marginRight = 0;
layout.marginTop = 0;
layout.marginBottom = 0;
shell.setLayout(layout);
Button button = new Button(shell, SWT.NULL);
button.setText("色");
button = new Button(shell, SWT.NULL);
button.setText("即是空");
Text text = new Text(shell, SWT.NULL);
text.setText("空即是色");
text = new Text(shell, SWT.NULL);
text.setText("諸行");
text = new Text(shell, SWT.NULL);
text.setText("無常");

プロパティを設定した GridData を各セルのコンポーネントに設定することでセル固有の設定を行うことができます。
| GridData.verticalAlignment | 縦方向の配置; 上 SWT.TOP, 中央 SWT.CENTER, 下 SWT.BOTTOM, 上下 SWT.FILL | SWT.CENTER |
|---|---|---|
| GridData.horizontalAlignment | 横方向の配置; 左 SWT.BEGINING, 中央 SWT.CENTER, 右 SWT.END, 左右 SWT.FILL | SWT.BEGINNING |
| GridData.widthHint | コンポーネント表示に最適な幅。 | SWT.DEFAULT |
| GridData.heightHint | コンポーネント表示に最適な高さ。 | SWT.DEFAULT |
| GridData.horizontalIndent | 左側のインデントサイズ。 | 0 |
| GridData.verticalIndent | 上側のインデントサイズ。 | 0 |
| GridData.horizontalSpan | 横方向のセル占有数。 | 1 |
| GridData.verticalSpan | 縦方向のセル占有数。 | 1 |
| GridData.grabExcessHorizontalSpace | 親コンポーネントのサイズ変更によって幅変更を行うかどうか。 | false |
| GridData.grabExcessVerticalSpace | 親コンポーネントのサイズ変更によって高さ変更を行うかどうか。 | false |
| GridData.minimumWidth | 幅の最小値。 | SWT.DEFAULT |
| GridData.minimumHeight | 高さの最大値。 | SWT.DEFAULT |
| GridData.exclude | レイアウトの管理対象から除外するかどうか。 | false |
GridData data = new GridData();
data.horizontalAlignment = GridData.FILL;
data.horizontalSpan = 2;
button.setLayoutData(data);
 FormLayout
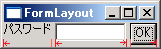
FormLayout
FormLayout は親コンポジットや別のコンポーネントの上下左右からの相対距離指定で配置するレイアウトです。
レイアウトクラス自身が持つプロパティは上下左右のマージンだけです。
| FormLayout.marginWidth | 左右のマージン。 | 0 |
|---|---|---|
| FormLayout.marginHeight | 上下のマージン。 | 0 |
| FormLayout.marginLeft | 左のマージン。marginWidth に加算される。 | 0 |
| FormLayout.marginTop | 上のマージン。marginHeight に加算される。 | 0 |
| FormLayout.marginRight | 右のマージン。marginWidth に加算される。 | 0 |
| FormLayout.marginBottom | 下のマージン。marginHeight に加算される。 | 0 |
コンポーネントの位置は上下左右の側面をどこにくっつけるかという形式で指定します。FormData の上下左右のプロパティに、どのコンポーネントからどの位置に配置するかを FormAttachment で指定します。
| FormAttachment(percentage, offset) | ||
| percentage | - | 方位。左や上は 0、右や下は 100、中央は 50 で示します。 |
| offset | - | 指定した方位からの相対距離。 |
| 親コンポジットの上下左右を基準位置として指定する場合に使用します。 | ||
| FormAttachment(control, offset, alignment) | ||
| control | - | 位置指定の基準とするコンポーネント。 |
| offset | - | コンポーネントからの相対距離。 |
| alignment | - | コンポーネントの基準側面。 |
| 別のコンポーネントの上下左右を基準位置として指定する場合に使用します。 | ||
FormLayout layout = new FormLayout();
shell.setLayout(layout);
// ラベルの左を親コンポジットの左に密着
FormData data1 = new FormData();
data1.left = new FormAttachment(0, 0);
Label label = new Label(shell, SWT.NULL);
label.setText("パスワード");
label.setLayoutData(data1);
// ボタンの右を親コンポジットの右に密着
FormData data2 = new FormData();
data2.right = new FormAttachment(100, 0);
Button button = new Button(shell, SWT.NULL);
button.setText("OK");
button.setLayoutData(data2);
// 左側をラベルの右に密着、右側をボタンの左に密着
// 4 ピクセルの隙間
FormData data3 = new FormData();
data3.left = new FormAttachment(label, 4, SWT.RIGHT);
data3.right = new FormAttachment(button, -4, SWT.LEFT);
Text text = new Text(shell, SWT.PASSWORD|SWT.BORDER);
text.setLayoutData(data3);